انتهت السنة، وآن الأوان لتحديث موقعك الإلكتروني بتصميم جديد. ومع انتشار جنون التصميم التكيفي للمواقع، تتطور مفاهيم تصميم الويب ككل. نقدم إليكم أكثر نزعات تصميم الويب احتمالاً في السنة القادمة.
صور الخلفية الثابتة والمتحركة بكامل الشاشة
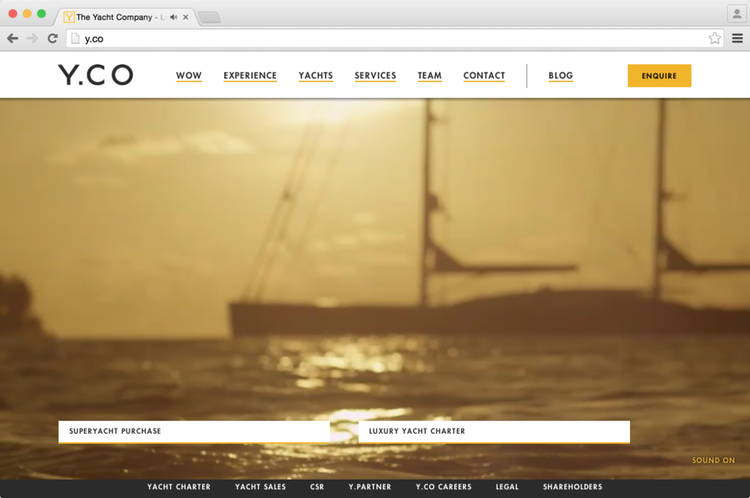
الفيديو أسلوب ممتاز للإعلان عن الغرض من موقعك وتميزه عن المواقع الأخرى، لذا لا تتردد في نشر الفيديو والصور بتمييز عالٍ على الصفحة الرئيسية لموقعك. تضفي الصور البسيطة الأنيقة جماليةً للموقع. الشعار الواضح وزرٌّ شفاف على خلفية صورة جميلة طريقك الأكيد إلى النصر.
لا تفكر كثيراً بسرعة تحميل الصفحة لأن المطورين والمستضيفين يعملون باستمرار على زيادة إنتاجية قنوات الاتصال. من المؤكد أن مصممي الويب سيناقشون باستفاضة الطرائق الجديدة لتغيير حجم الصور ديناميكياً وتحسينها. وستحصل وسائل التطوير للهواة على دفعة جديدة للنماء مع التركيز على التمرير العمودي.
ستكون الفقزة التالية في تطور تصميم الويب هي مقاطع الفيديو التفاعلية بصيغة HTML5. وسوف تسمح الخلفيات المشبعة بلفت الانتباه إلى المضمون وتحفز على قراءة الرسائل الأساسية.
التمرير العمودي طريقة ممتازة أخرى لصفّ المضمون على شكل قصة تفاعلية تشبه تنظيم المدونات. يدعو التصميم التكيفي إلى إدخال مضمون «استرخائي» يساعد في التركيز على المضمون الهام.
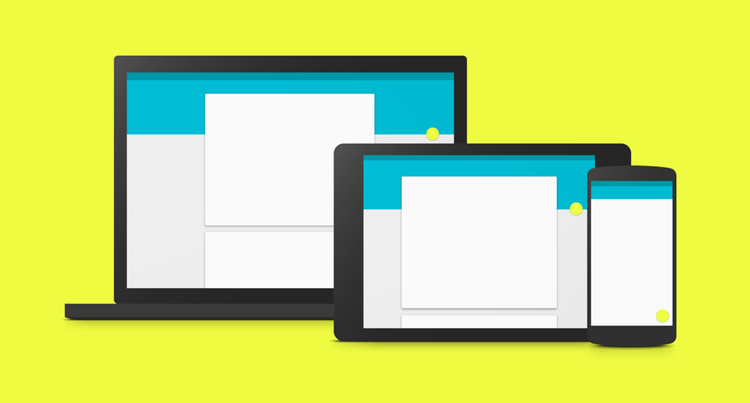
Material Design
قدمت Google مفهوم Material Design الموحد لتأسيس منطق عمل ومظهر الخدمات والتطبيقات بأسلوب جديد برّاق وتكيُّفي. تبدو أهدافه ومبادئه واعدة جداً، وهذه واحدة من النزعات التي ينبغي أخذها في الحسبان.
الزر الشبح
إذا كان العنصر أبسط ما يمكن وجذاباً ويتفعل بتمرير الفارة فوقه فيجب حتماً أن تضيفه إلى صفحتك. تجمع الأزرار الشفافة «الزر الشبح» بين كل هذه المزايا مما يجعلها هي المفضلة عند جميع مصممي الويب، فهي رائعة وتلفت انتباه الزبائن إلى المواقع المطلوبة تحديداً.
لا يزال التصميم المسطح هو الغالب
عرضت علينا سنة 2014 المسيرة الظافرة للتصميم المسطح، وسيزداد شعبية في السنة القادمة. يؤمن التصميم المسطح البساطة والنقاء والتركيز على المضمون، وهذا ما يبتغيه المستخدمون. ولهذا من الواضح أنه سيبقى في ازدهار في السنة القادمة.
تفوق التمرير على النقر
القطط والناس يحبون اللعب بالفارة، فلم لا نقدم لهم هذه الميزة؟ لم يعد هناك تقسيم المضمون إلى «الشاشة الرئيسية» وكل ما سواها. إذا كنت لا تزال تعتقد أن عليك أن تحشر كل المضمون في شاشة واحدة كيلا يضطر المستخدم إلى التمرير، فقد تخلفت عن مسيرة الحياة.
لقد انتصر التمرير نهائياً على النقر. يجب أن تكون الصفحات الرئيسية مليئة بالمضمون إلى أبعد حد ممكن، وفي السنة القادمة سوف تزداد الصفحات طولاً. يجد المستخدمون أن التمرير إلى الأسفل مفهوم بديهياً لأنه يسمح بإجراء تفاعلات ديناميكية أكثر. كما أن جميع الحلول المتوجهة للأجهزة النقالة تحظى باستقبال حار، ولذلك يرحب المستخدمون والمصممون بالتمرير.
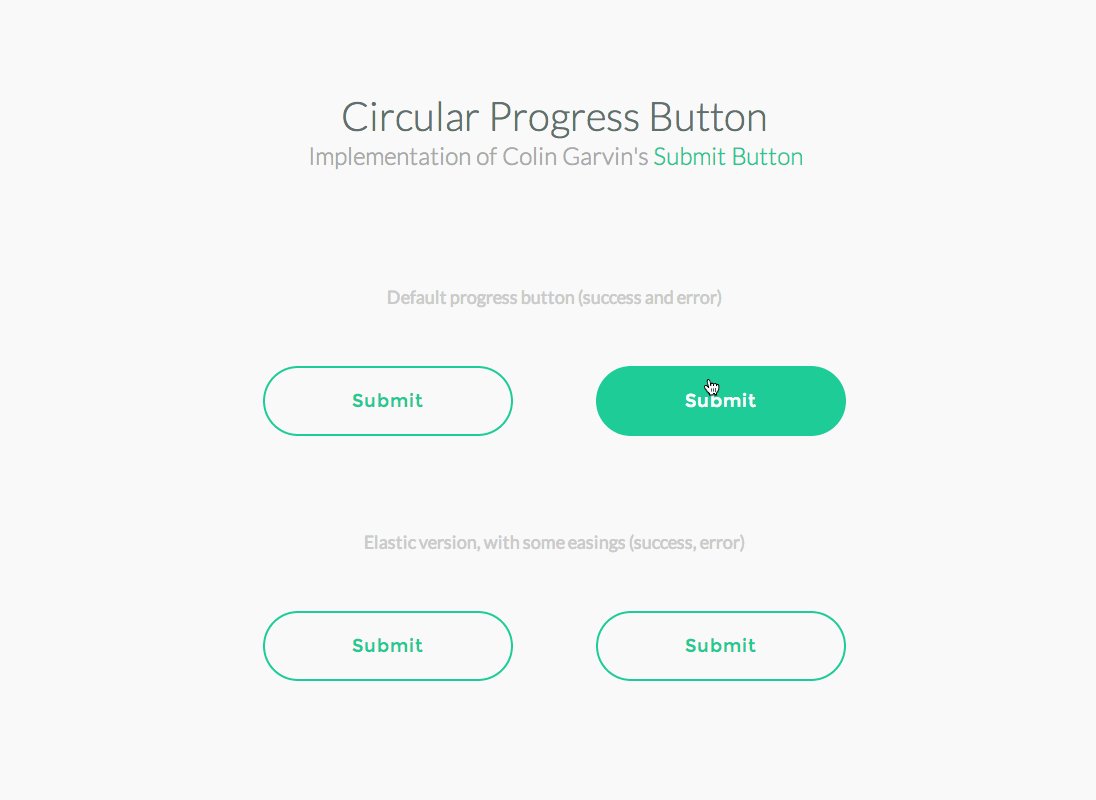
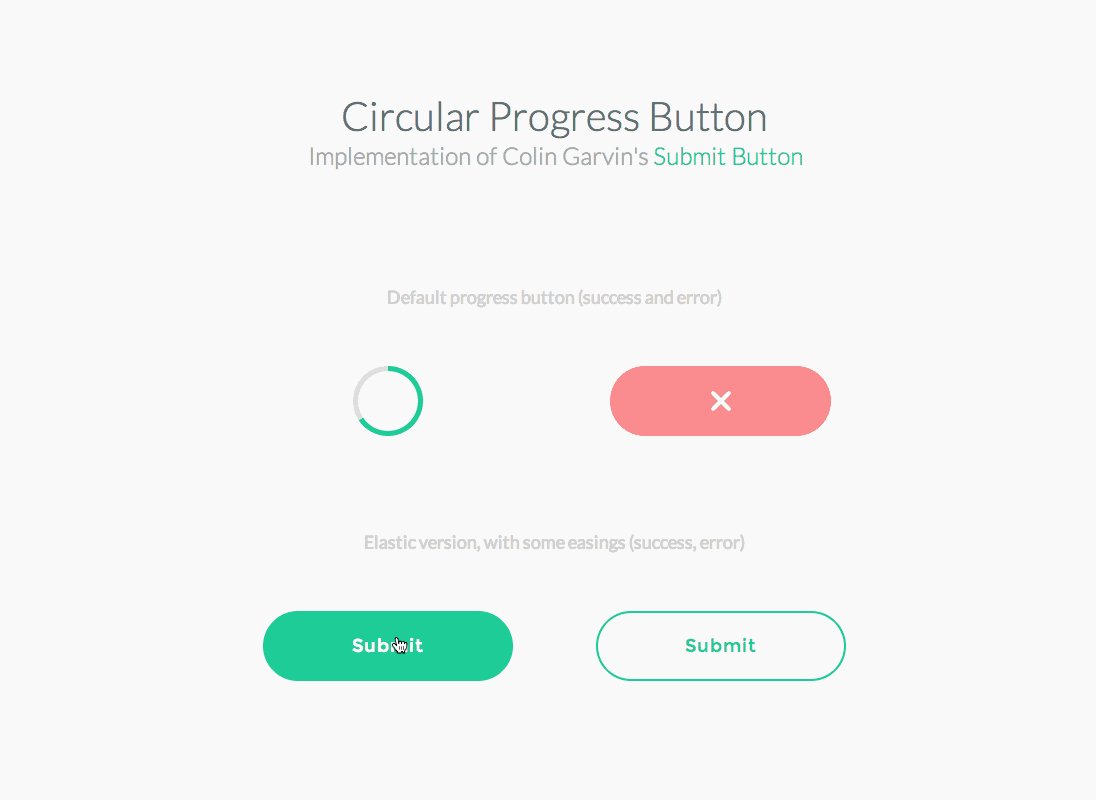
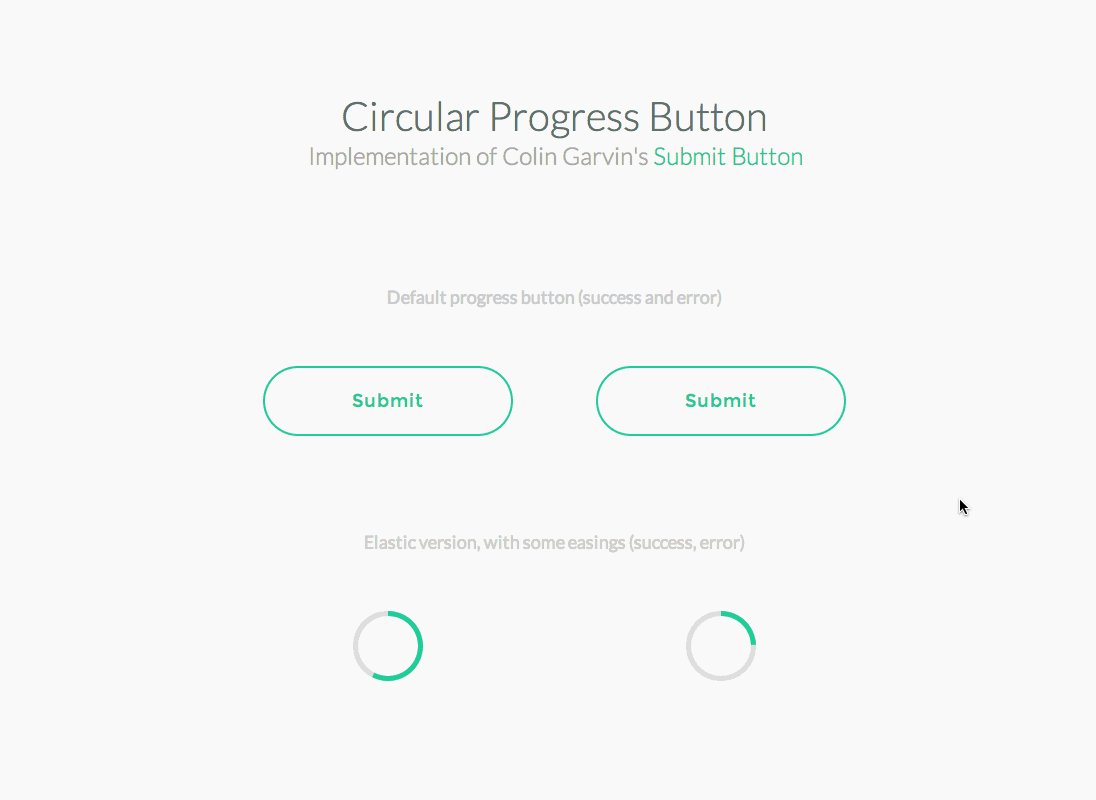
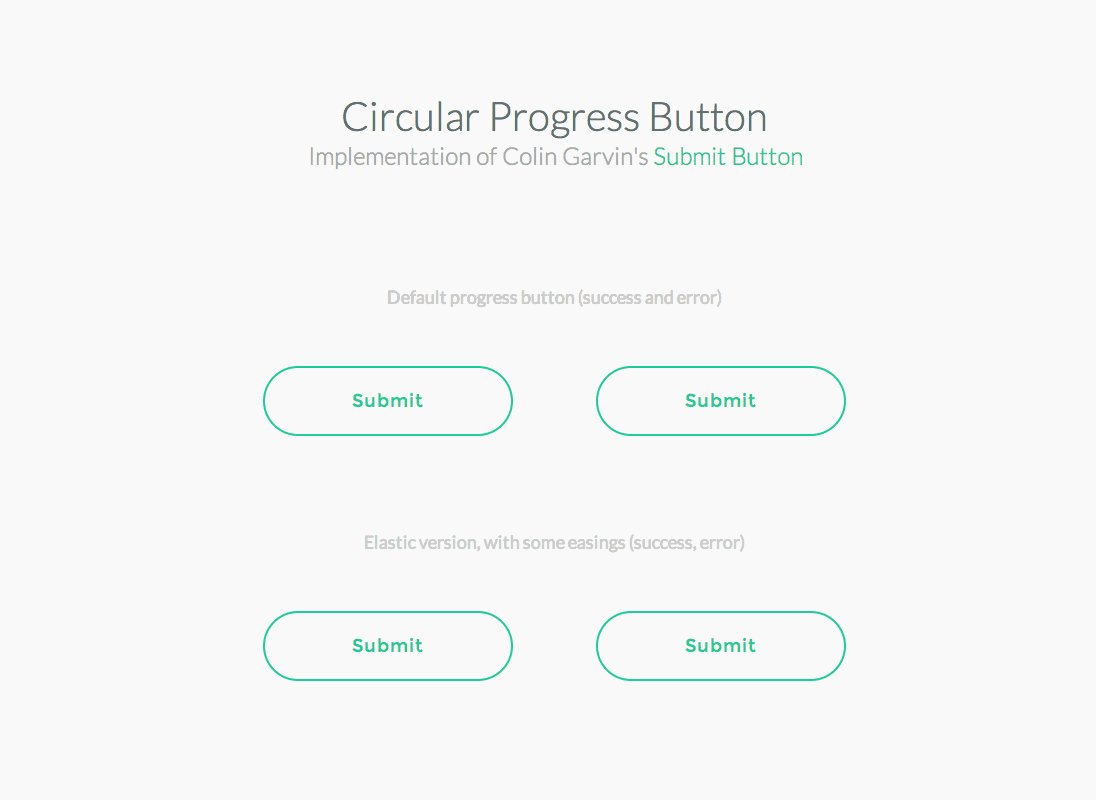
الزر المستدير مؤشر للعملية
وهو الزر الذي يمكن أن يؤدي دور مؤشر العملية عند إرسال البيانات، ويعطي الشعور بالتلقيم الراجع الفوري، كما أنه يوفر المكان.
زيادة التركيز على خطوط الطباعة
ما دام المضمون يحتل مركز الصدارة، فخطوط الطباعة رسول المضمون. إن الرسم الواضح والخطوط الكبيرة تستطيع تحويل الموقع إلى عمل فني رائع.
وستكون خطوط الطباعة التكيفية من الاستراتيجيات الرائدة لأنها تسمح للمستخدمين بقراءة النص بسهولة على أي جهاز. لن تبقى خطوط الويب من Google خيارك الوحيد، بل تنتظرك مفاجأة سارة في الاتساع المذهل لخيارات الخطوط الرخيصة والجيدة.
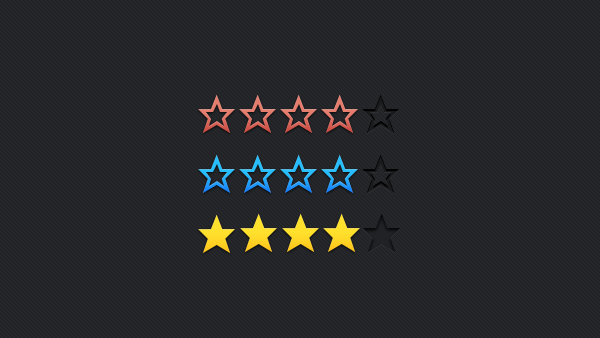
التفاعلات الصغرى
سنرى في السنوات القليلة القادمة أن الإجراءات الروتينية مثل الاشتراك في قائمة مراسلة أو تسجيل تقييم سوف تتم عن طريق التفاعلات الصغرى دون الحاجة إلى صفحات منفصلة. تزيد التفاعلات الصغرى من انخراط المستخدم، ويبدو أن المصممين أدركوا ذلك، لأننا نشهد ظهور العديد من الواجهات والبرامج الإضافية التي تستخدمها.
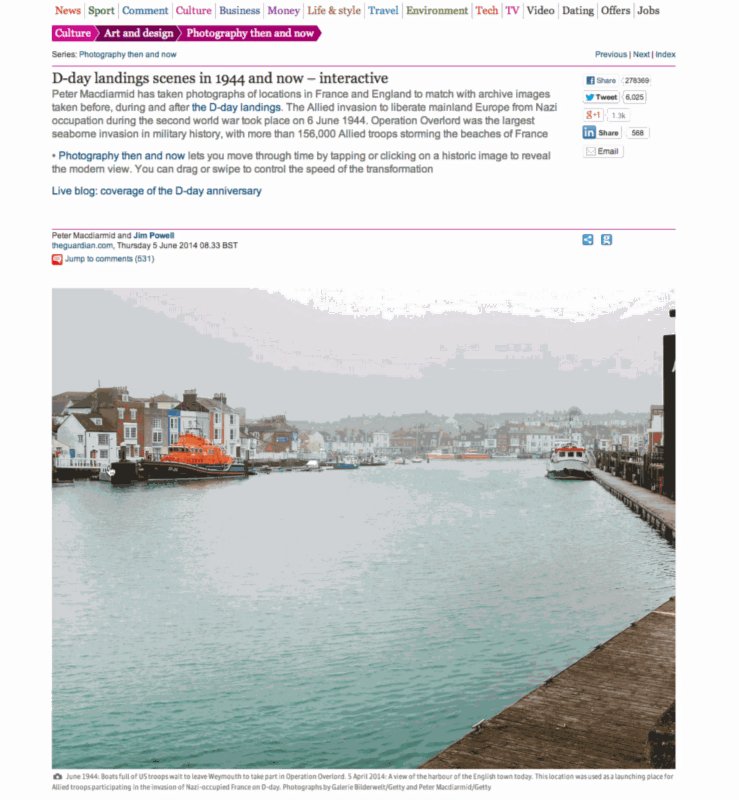
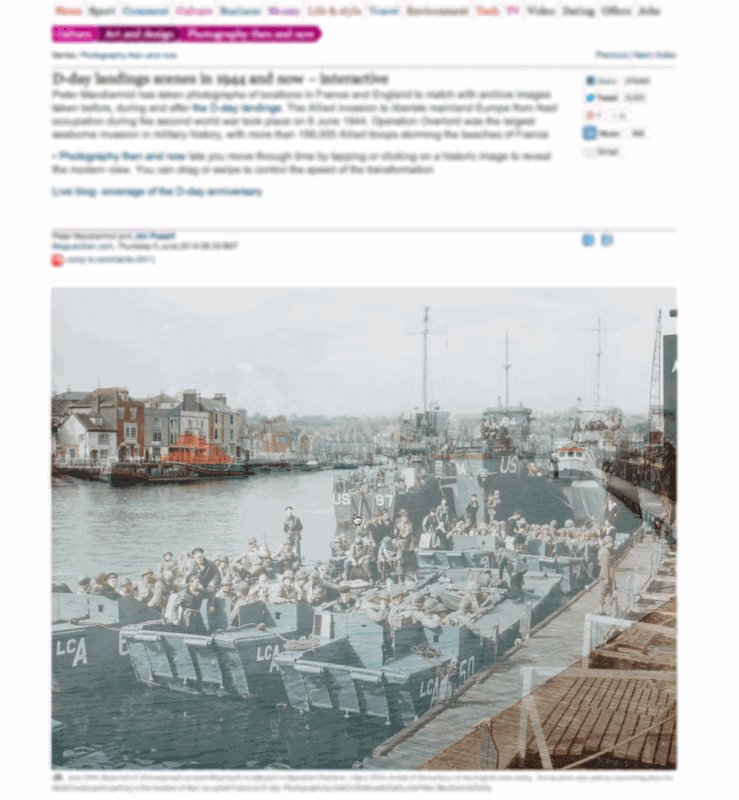
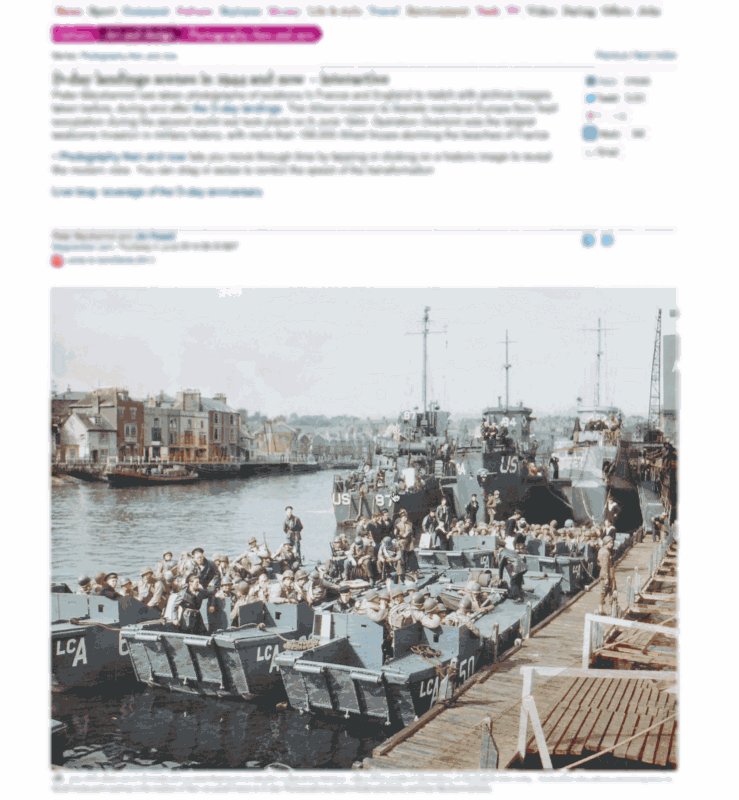
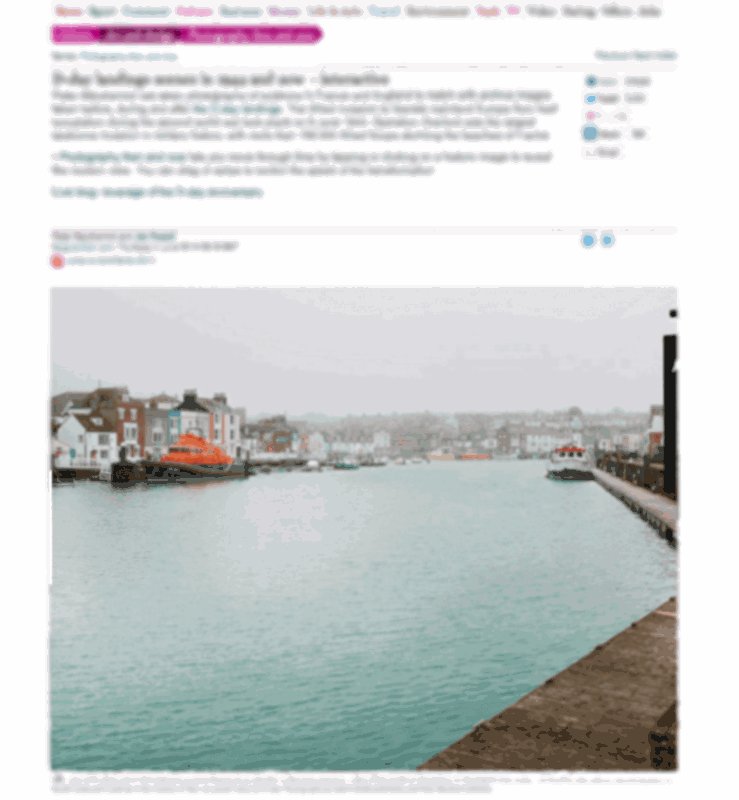
الانتقال السلس
إنها طريقة ممتازة لعرض الصور من نمط «قبل ثم بعد»، وقد استخدمتها جريدة Guardian بمهارة في موضوعها عن إنزال الحلفاء في نورماندي. ويمكن أن تستخدم مواقع شركات البناء واستوديوهات التصميم وغيرهم تقنية الانتقال السلس لإظهار التقدم في سير العمل.